How Do I Upload Files in Dreamweaver?
1. Start your Dreamweaver CS5 program.
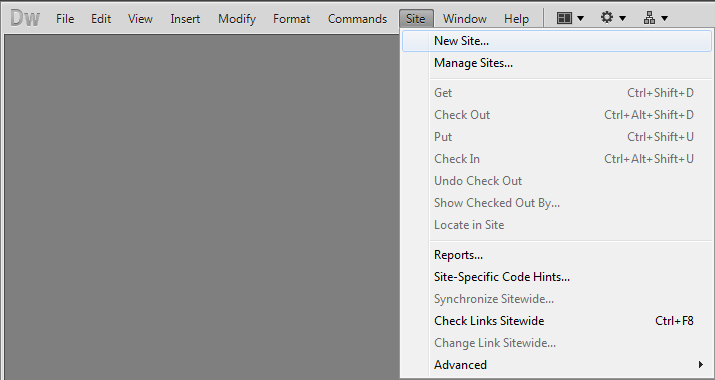
2. Outset yous demand to set up your local site. From the carte choose Site -> New site .

A Site Setup screen will open up upwardly.

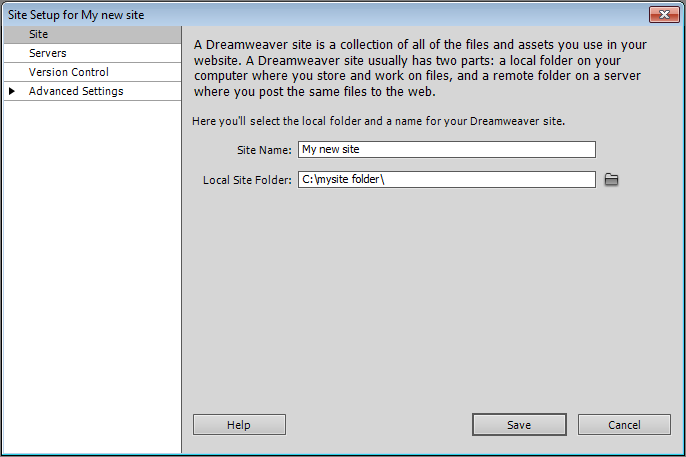
The kickoff fix of options is Site.
Yous will demand to enter the following information:
Site Name: Here you tin type whatever name yous need to. It will be used equally a title reference in the sites list in your Dreamweaver CS5 program.
Local Site Folder: Click on the folder icon button and navigate to the binder on your local calculator where your site files are located. if you have not withal created a folder where your local site files will exist stored, please create one and then select it every bit local site folder.
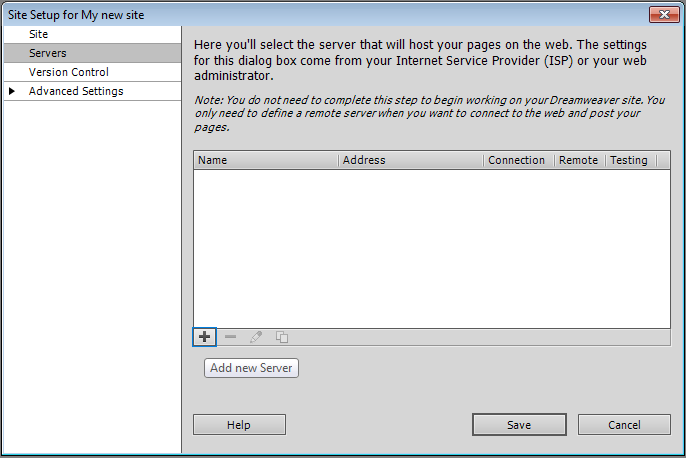
three. When you are ready with the Site setup, please choose the Servers set of options from the left pane and click on the + button (Add new Server).

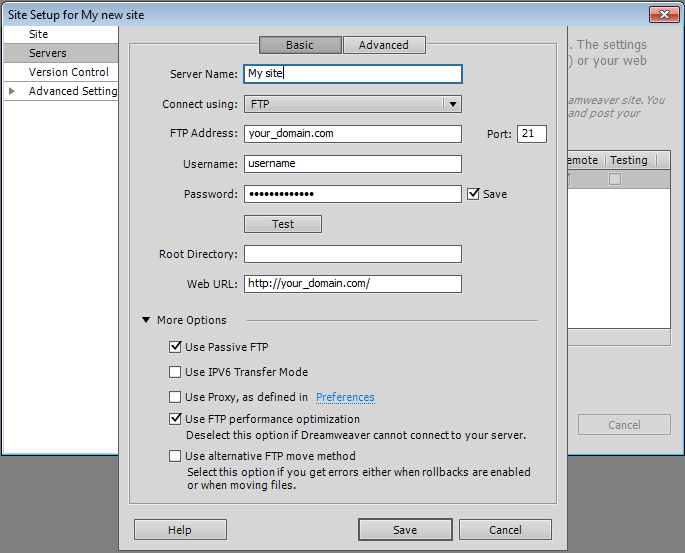
One time you click the + push, the following screen will open up:

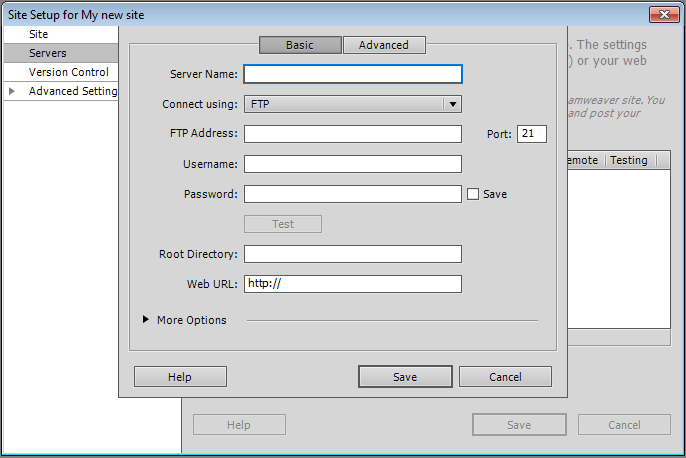
Click on the More Options pointer and fill up out the fields as shown:

You will need to enter data for the post-obit fields:
Server Name: You can cull whatsoever name. It will serve to ascertain the connection for this particular site in your Dreamweaver CS5 program.
Connect using: Choose the FTP option.
FTP address: This is your_domain.com, where your_domain.com is your actual domain name. You lot can as well utilise the hostname of the server on which your business relationship is hosted. This information can be constitute in the Welcome east-mail service message of your hosting business relationship.
Port: This setting should be pre-selected, simply have in heed that the correct port setting is 21.
In the "Username" and "Password" fields you need to specify the FTP login details you want to connect with. Normally, you would want to connect with your main Command Panel username/password pair. In case yous want to connect with an FTP subuser you lot previously created at your FTP Managing director Control Panel section, you need to specify the login details for that particular user.
Root Directory: You can leave this field empty, or you can enter /www/www.
If you need to publish to a subdomain on your site, please enter /www/subdomain_name, where subdomain_name must exist replaced with the name of your subdomain. For example, if you lot have sub.your_domain.com, you should type in /www/sub in the Root Directory field.
Web URL: Enter http://www.your_domain.com, where your_domain.com must be replaced with your own domain proper name.
Use Passive FTP: Make certain this option is checked.
Use FTP performance optimization: This option is pre-selected, merely you can deselect it in example your Dreamweaver CS5 program cannot connect to the server.
Once yous accept filled out all of the needed fields, you can test the connection by pressing the Test button.
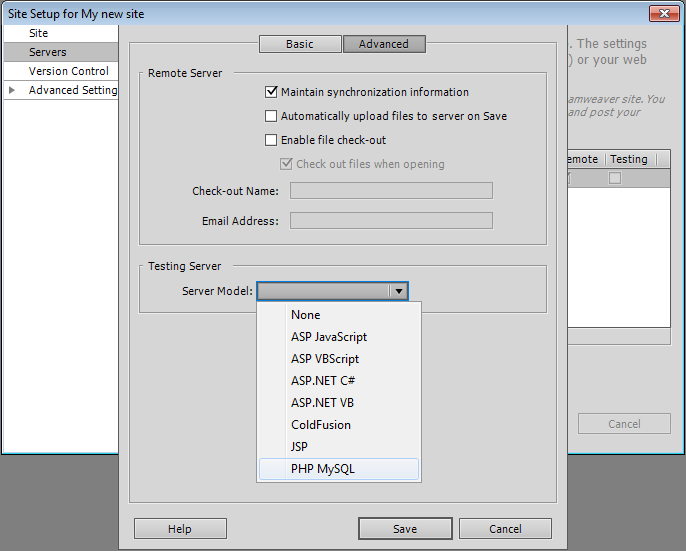
iv. If you need to set up the Testing server option, click on the Advanced push button. The testing server is useful when you take PHP scripts running on your site.
When you have a testing server setup, DreamWeaver executes almost all PHP statements and have options for showing live data when nether blueprint view.
From the Server Model drop-down menu select the PHP MySQL selection, then click on the Salvage button. When you return to the previous screen, make sure to check the Testing checkbox.

5. You tin likewise set up another options for your site using the other sections in the left pane of the Site Setup screen. However, they are not related to the fashion you publish your site to the hosting server.
Once y'all are set, please click the Save button, and your new site will be saved in the Dreamweaver CS5 program.
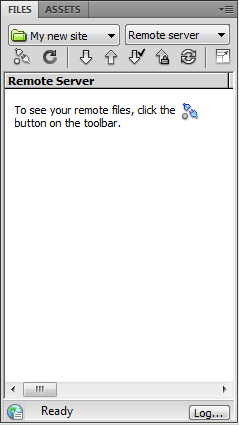
half-dozen. To view your new site files, connect to the server, upload files, etc, you need to open the Files console.
This console should be opened by default, but in case it'south not, you can ever open it up by choosing Window -> Files from the program main menu. 
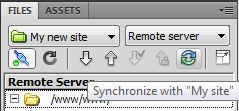
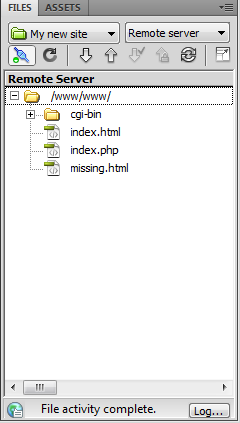
To connect to your site's root directory on the server and meet your remote files, click on the icon shown on the screenshot above. If y'all haven't uploaded whatsoever files or folders yet, this is what you volition see:

From the drop-down menu, which at the above screenshot shows Remote server, you can also select Local view. The Local view selection will show the files you accept in your local site binder.
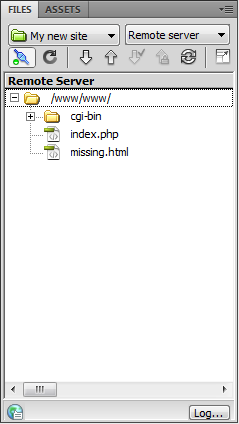
To upload a unmarried file to the server, select the file from Local view and click on the Put Files button (the arrow pointing upward).
This will upload the selected file to the server.
Some other option is to use the Synchronize push (the 1 with the two rotating arrows in the adjacent screenshot).

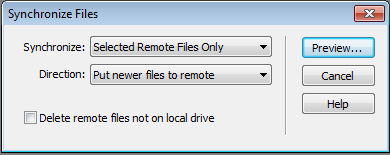
The Synchronize choice will compare the files on the server to the files on your calculator and will upload only the changed and updated files. Clicking on the Synchronize buttonwill open the following dialogue screen:

It volition permit you lot to cull the synchonization options to use.
7. To manage files directly on the server or download them on your reckoner you need to switch to Remote server in your Dreamweaver CS5 Files panel. 
brunettitrummunded.blogspot.com
Source: https://www.icdsoft.com/en/kb/view/1510_uploading_with_adobe_dreamweaver_cs5
Belum ada Komentar untuk "How Do I Upload Files in Dreamweaver?"
Posting Komentar